前言
入门自动化测试,录制回放通常是小白测试首先用到的功能。而录制回放工具也一直是各大Web自动化测试必然会着重提供的一块功能。
早期WinRunner、QTP这样的工具,自动化测试可以说是围绕录制回放开展的。近年像Selenium也提供有录制工具 Selenium IDE,Playwright也包含有 codegen 这样的功能。
而这些针对Web页面的自动化录制工具,其实本质都是通过在浏览器操作时记录操作行为完成的,说到底还是通过浏览器行为记录来实现。
本文,我们要介绍的则是Chrome浏览器,官方提供的一个针对自动化测试录制的功能,也就是它的Recorder。
Chrome Recorder 用法
Chrome Recorder是 Chrome从 97 版本以后才提供的一个比较新的功能,很多同学可能还不太了解。但因为是浏览器自带的功能,无需额外安装其他工具,而且从操作记录的准确性和易用性上也能有更好的表现。
启用
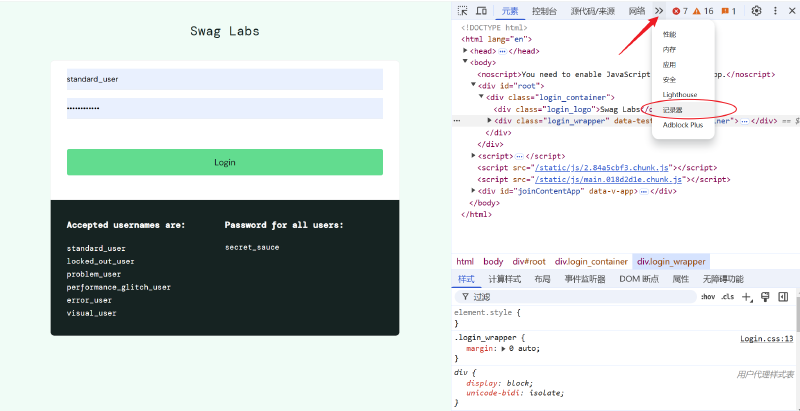
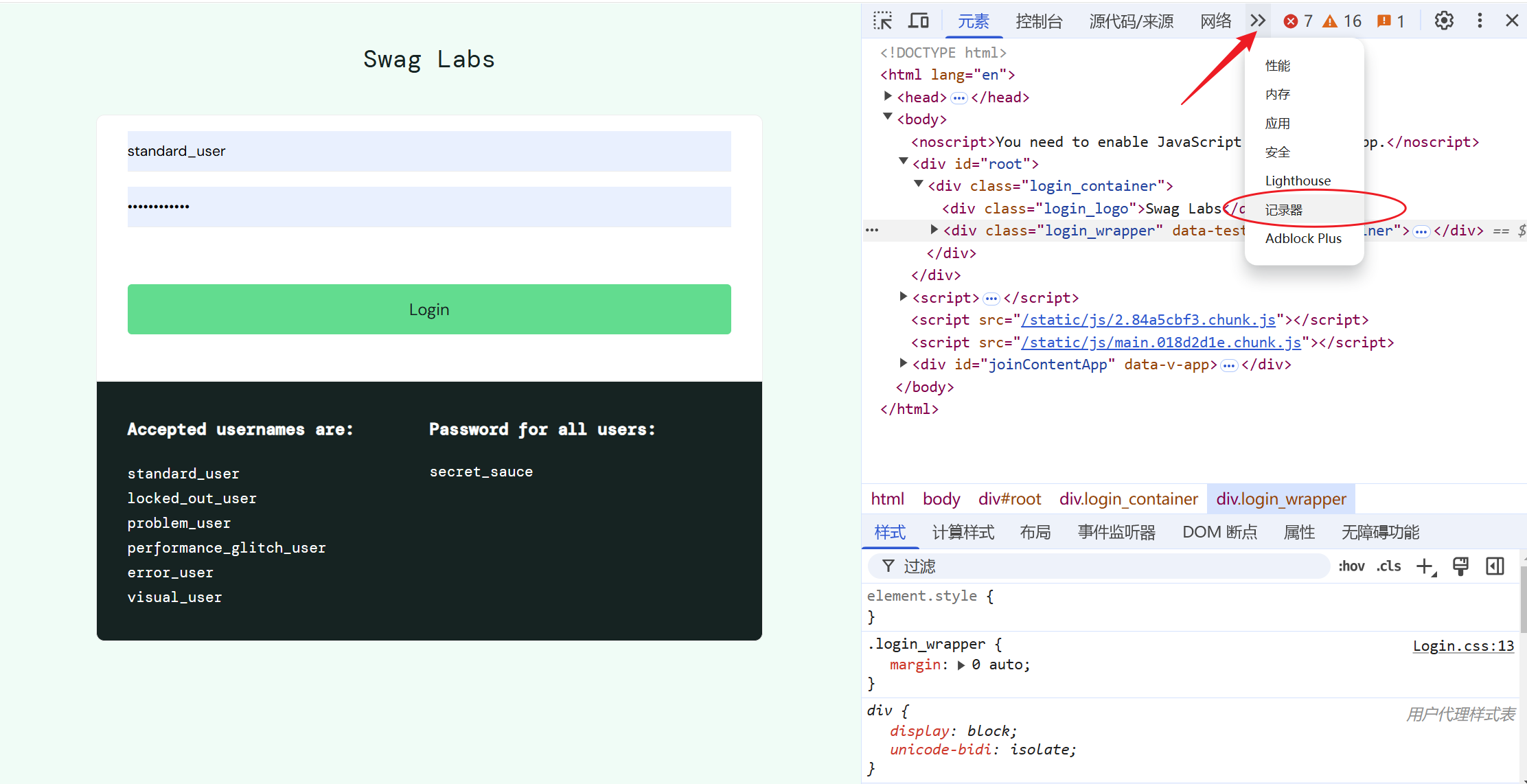
打开chrome浏览器的Dev tool, 从它的功能Tab页中,如果发现有 记录器 这个tab,表示当前浏览器已经支持这个录制功能。

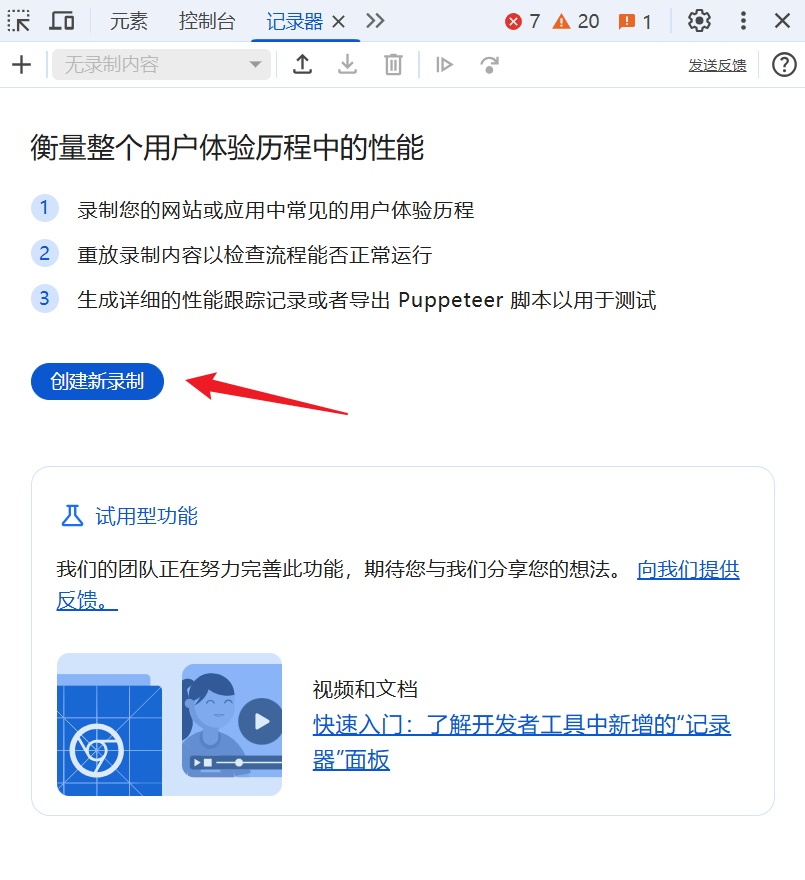
进入 记录器,点击 创建新录制 即可开启一个脚本录制

进行一些录制设置,包括当前录制的命名,还有优先使用的元素识别手段,这里 选择器属性, 通常是根据自动化测试的最佳时间,项目一般会为页面元素,包含一个用于测试的属性(通常如 date-testid),比如我们这里示例的 SauceDemo.com 这个网站,也包含一个测试id属性,这里是 data-test,所以这里可以进行指定。 然后点击 开始录制 就可以启动录制了

录制
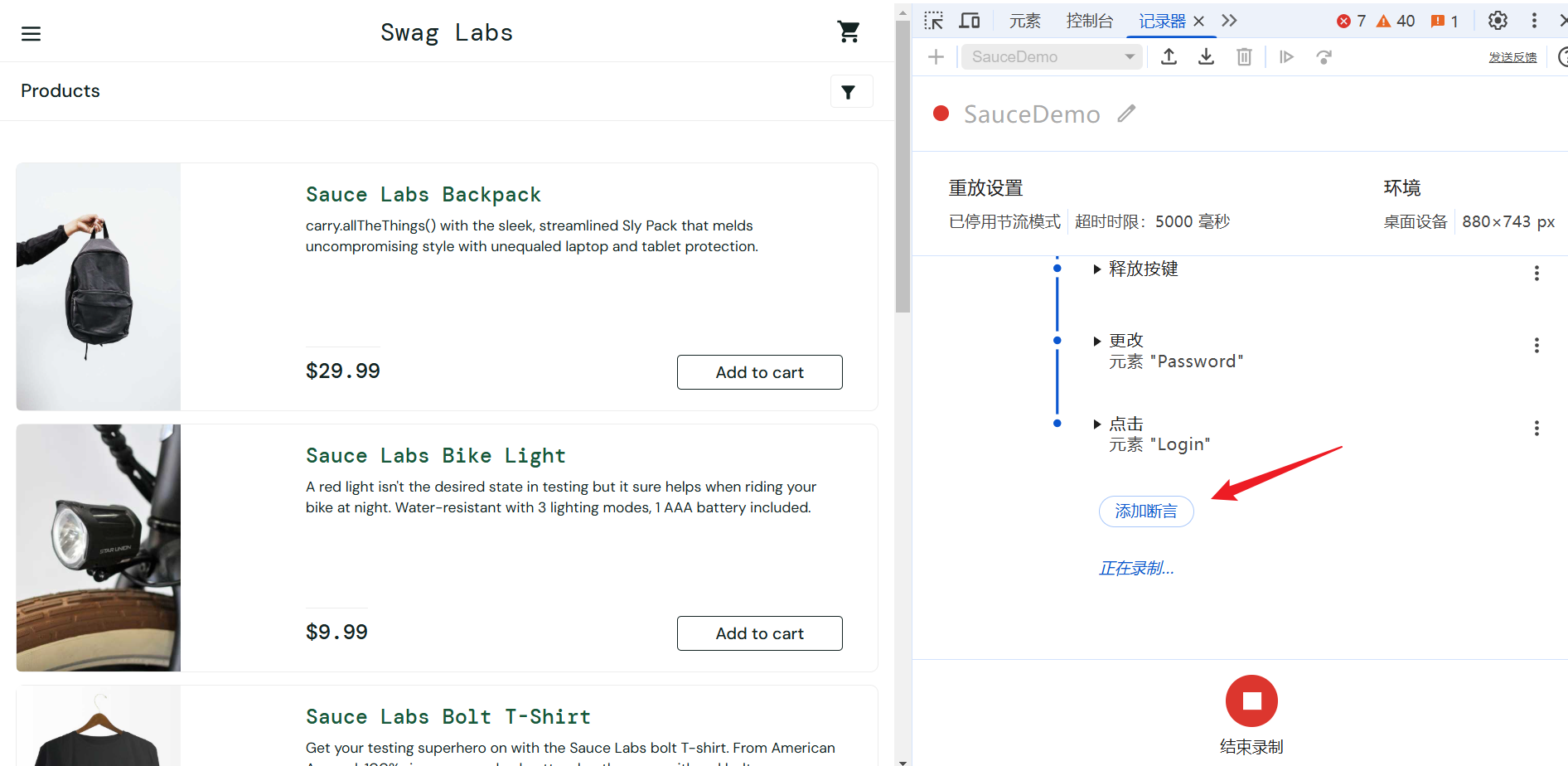
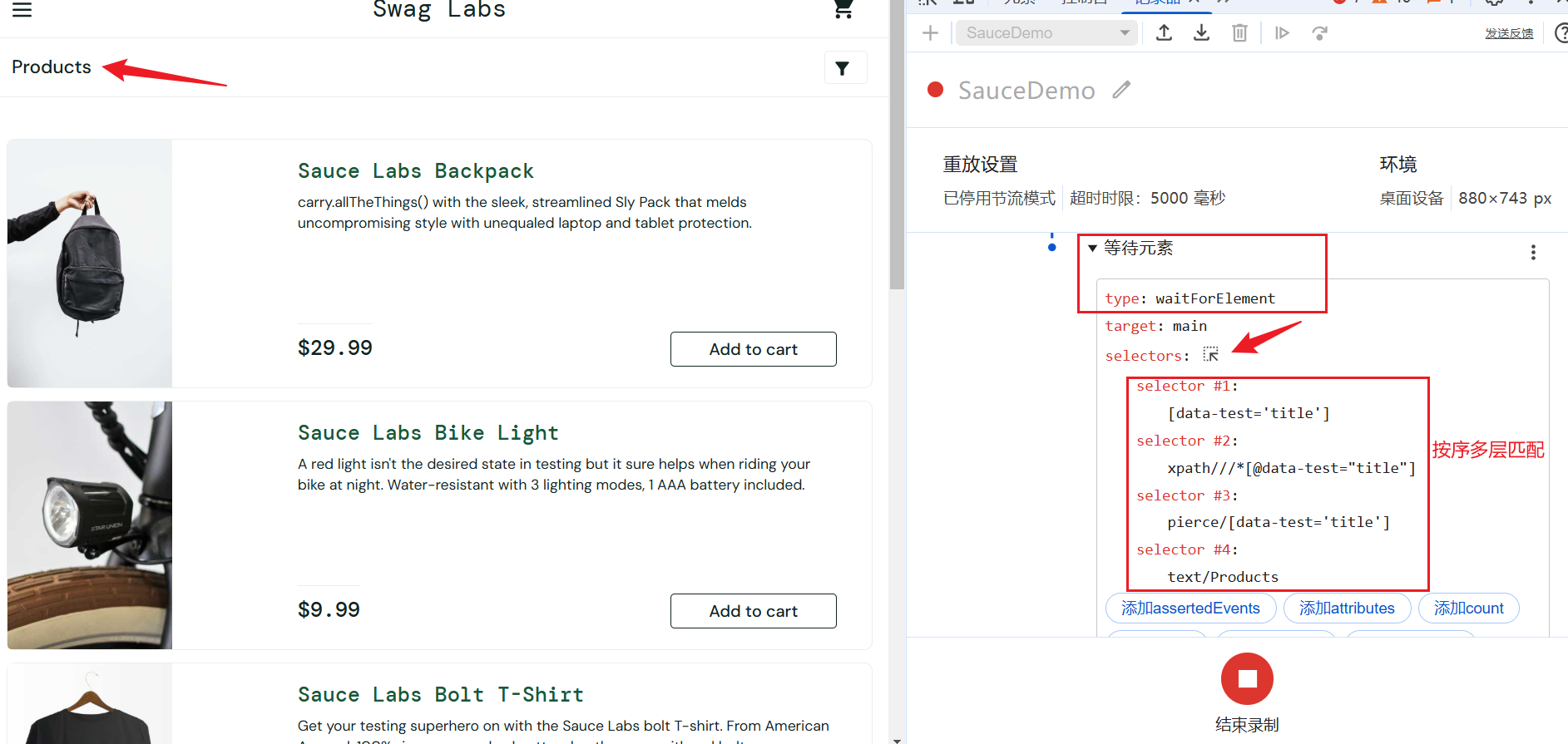
录制过程中,我们只需要正常进行页面操作,录制器就会自动对我们的操作进行记录,如果录制过程中,我们需要添加一些校验点,可以在录制记录树中选择 添加断言,默认是等待元素 这个校验。

选择selectors这里的选择器,然后到页面中点击我们希望校验出现的元素,就会自动把对应的元素属性添加为校验点,这里有一个比较好的地方,就是 recorder 会自动添加多种元素的描述方式,实际回放是,会按照顺序依次进行匹配,为录制的脚本适配提供了更好的灵活性。

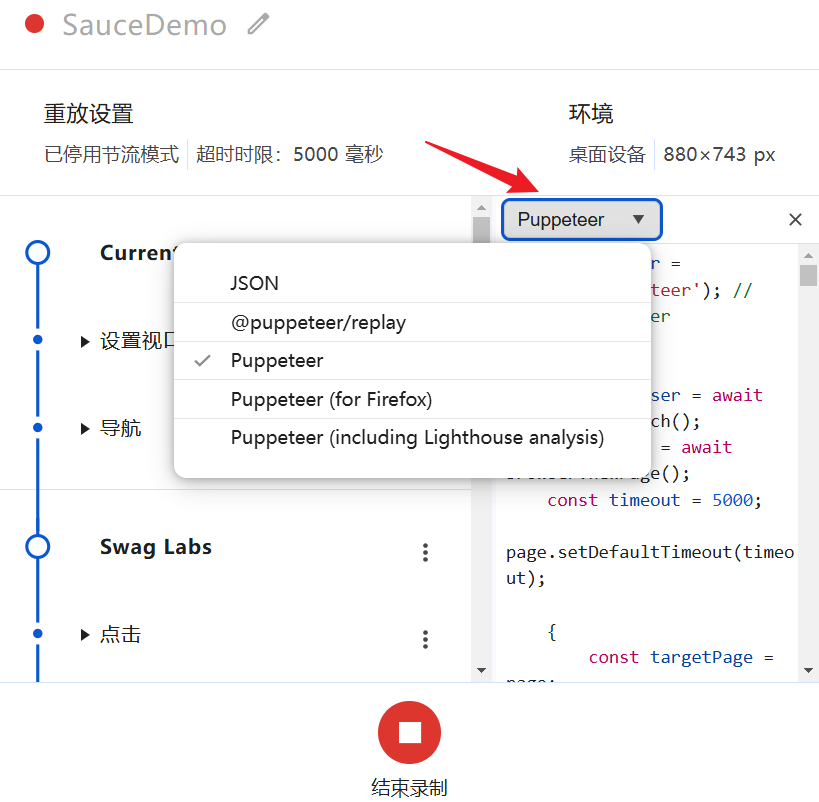
在操作记录树的右侧,我们还可以点击 显示代码, 会把操作记录自动体现为自动化测试脚本,这里目前支持的脚本类型主要还是 Google 自家的puppeteer,但从官方介绍上也提到,更多工具类型也在计划补充中。

点击结束录制,就可以完成一个简单脚本的生成了。
回放
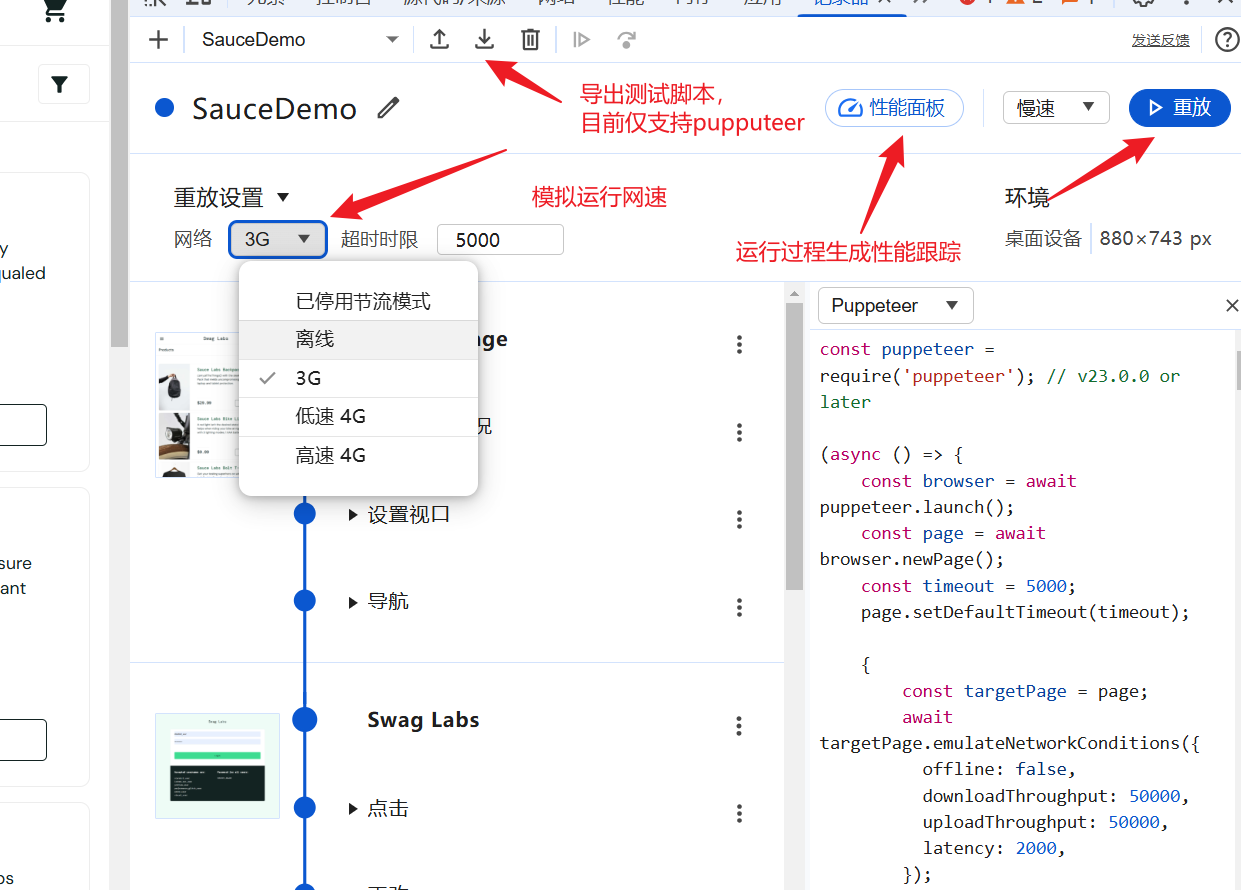
完成录制后,当然也可以在这里进行回放,点击 重放 进行回放测试。
这里在重放设置中,我们还可以模拟指定回放测试时的网络条件,如 3G, 低速4G等。回放过程也可以通过性能面板,生成运行过程中的前端交互性能报表(会生成到性能页面中)
当然也可以通过导出功能,将录制的内容直接导出为puppeteer脚本,通过puppeteer来完成自动化执行。

脚本编辑
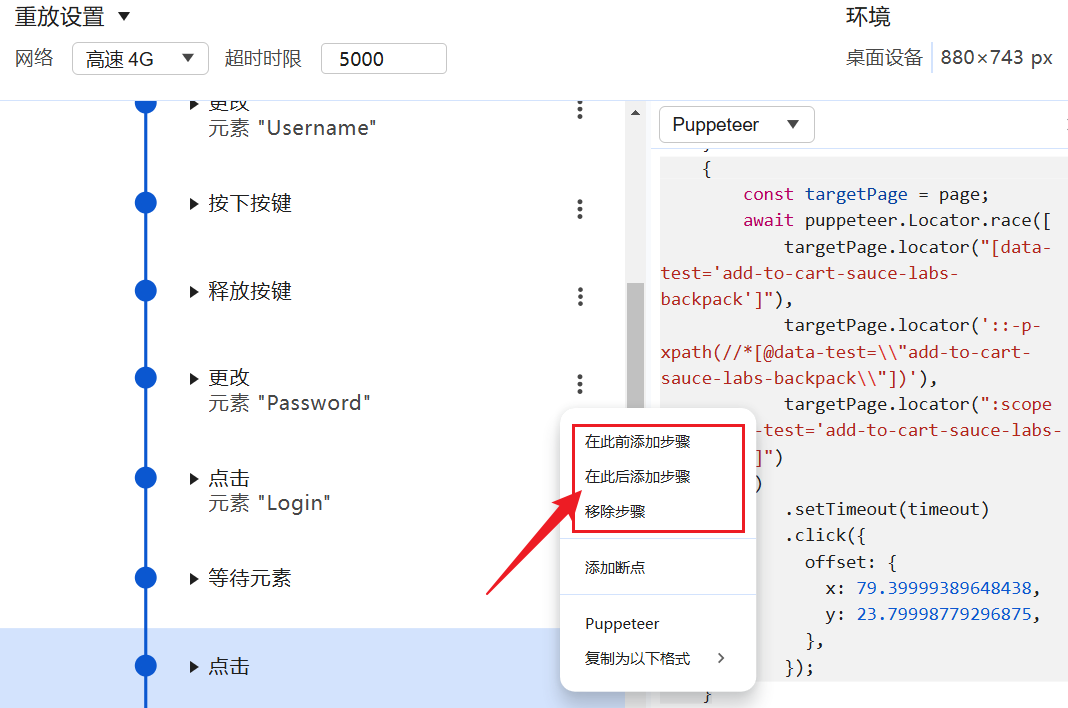
除了通过录制生成步骤外,我们也可以手工在相应步骤的前后,添加和编辑步骤

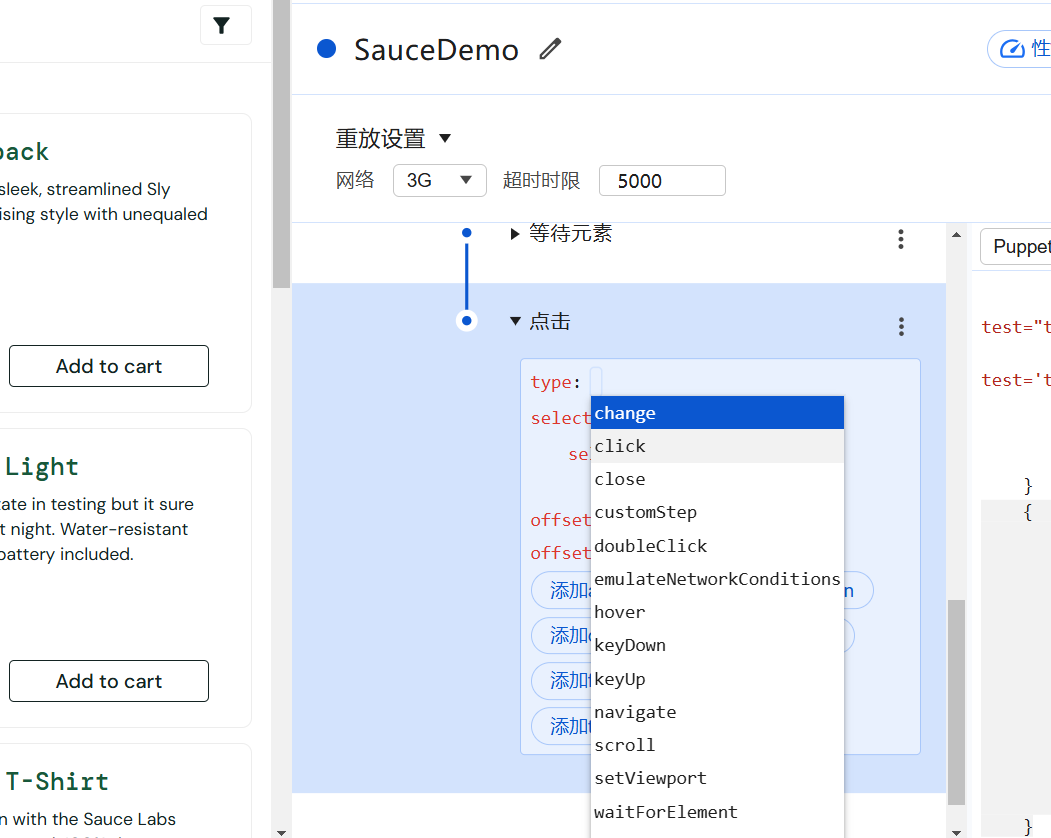
指定 操作的类型type,可以看到,这里会包含页面操作时各种操作事件,再通过元素选择器和相关属性的设置,也可以手动地完成步骤行为的编辑

结语
可以看到,通过recorder这个chrome自带的录制器,我们已经可以非常方便和灵活地完成web页面自动化脚本的录制生成。相比Selenium IDE和Playwright codegen,因为是chrome本身内置,灵活性和准确性更好。不足之处,主要是目前对于测试脚本的支持,主要还是 google 的puppeteer,对于不使用puppeteer作为主要工具的团队,可能还需要有puppeteer转换到其他工具脚本的工作。