Selenium作为目前最为流程的开源Web自动化测试框架,已经发展了20年。功能强大,它的webdriver协议也已经成为自动化测试领域的一个事实标准。而基于Selenium这个框架,又诞生出很多基于它封装的拓展框架。比如本文我们介绍的SeleniumBase
SeleniumBase是什么?
SeleniumBase是一个基于Selenium框架基础上,进一步进行了脚本增强的Python库。
在Selenium原有的功能基础上,简化了自动化脚本的编写和调用方式,并且和pytest框架进行了深度集成。最主要的是它提供了多种不同的脚本模式, 包括脚本录制、运行慢放、运行中Debug,以及我们本文要介绍的演示功能。
虽然SeleniumBase十分强大,但底层自动化的实现逻辑上依然沿用Selenium的主要特性。所以这里我们不特别介绍SeleniumBase在自动化脚本编写上的封装。但这个库有一个非常棒的地方是它通过JS的注入让自动化运行过程更加直观和便于展示。
比如我们下面看到的演示制作
通过自动化脚本完成演示的优点
作为测试工程师,特别是随着现在敏捷研发的流行,迭代结束通常都有个迭代回顾和演示环节。而作为测试工程师,很多迭代中的功能演示这个工作是由我们来完成的。
包括有时在向客户、领导介绍产品功能时,通过实际的产品操作来说明功能也必不可少。
但实际操作中,如果能提前将一些需要说明的重点,在自动化测试执行的同时展示出来,效果就非常好,并且还能避免一些临时的误操作。
所以SeleniumBase的这个功能就能在这里发挥优势了
用SeleniumBase制作产品演示流程
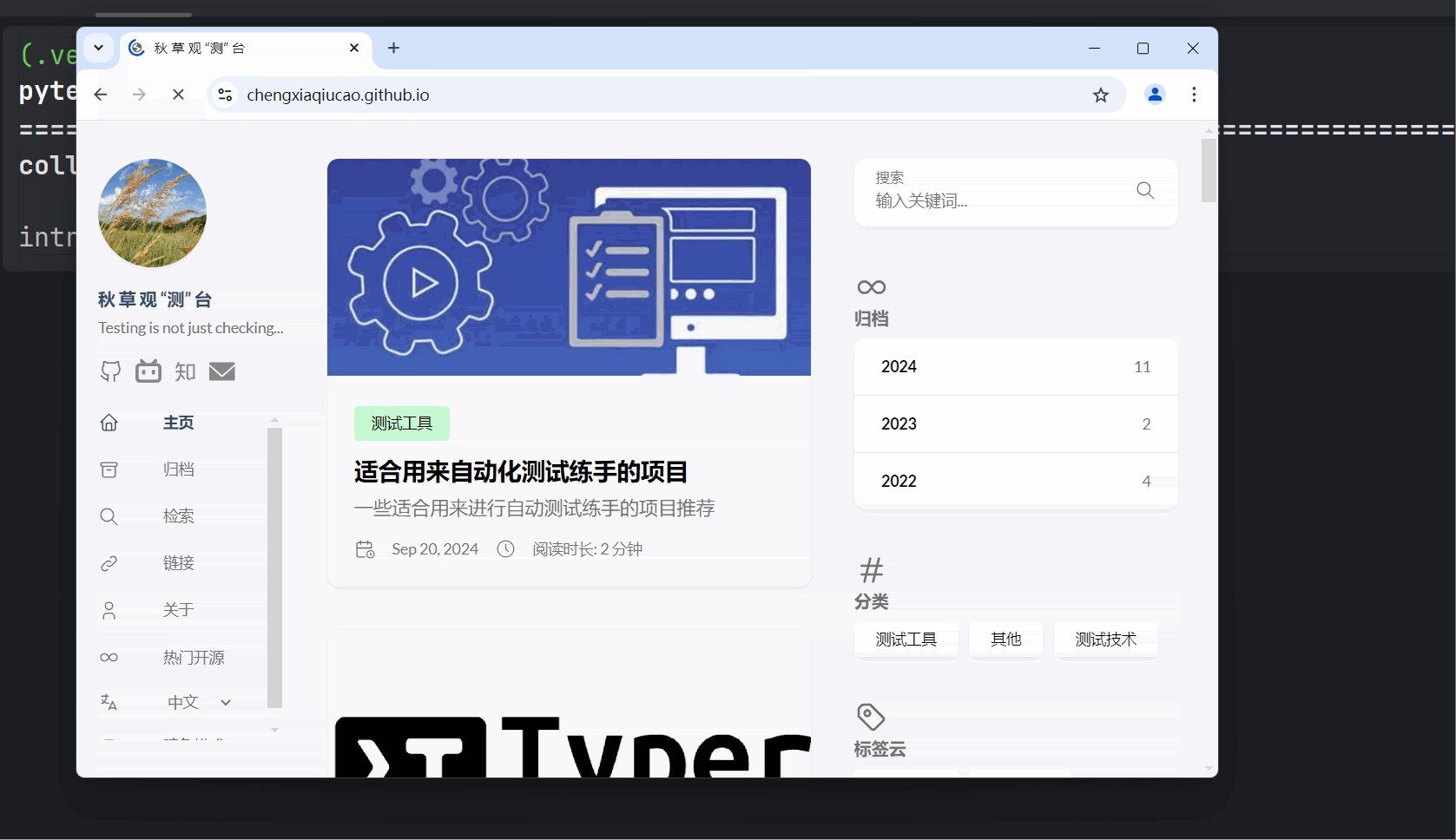
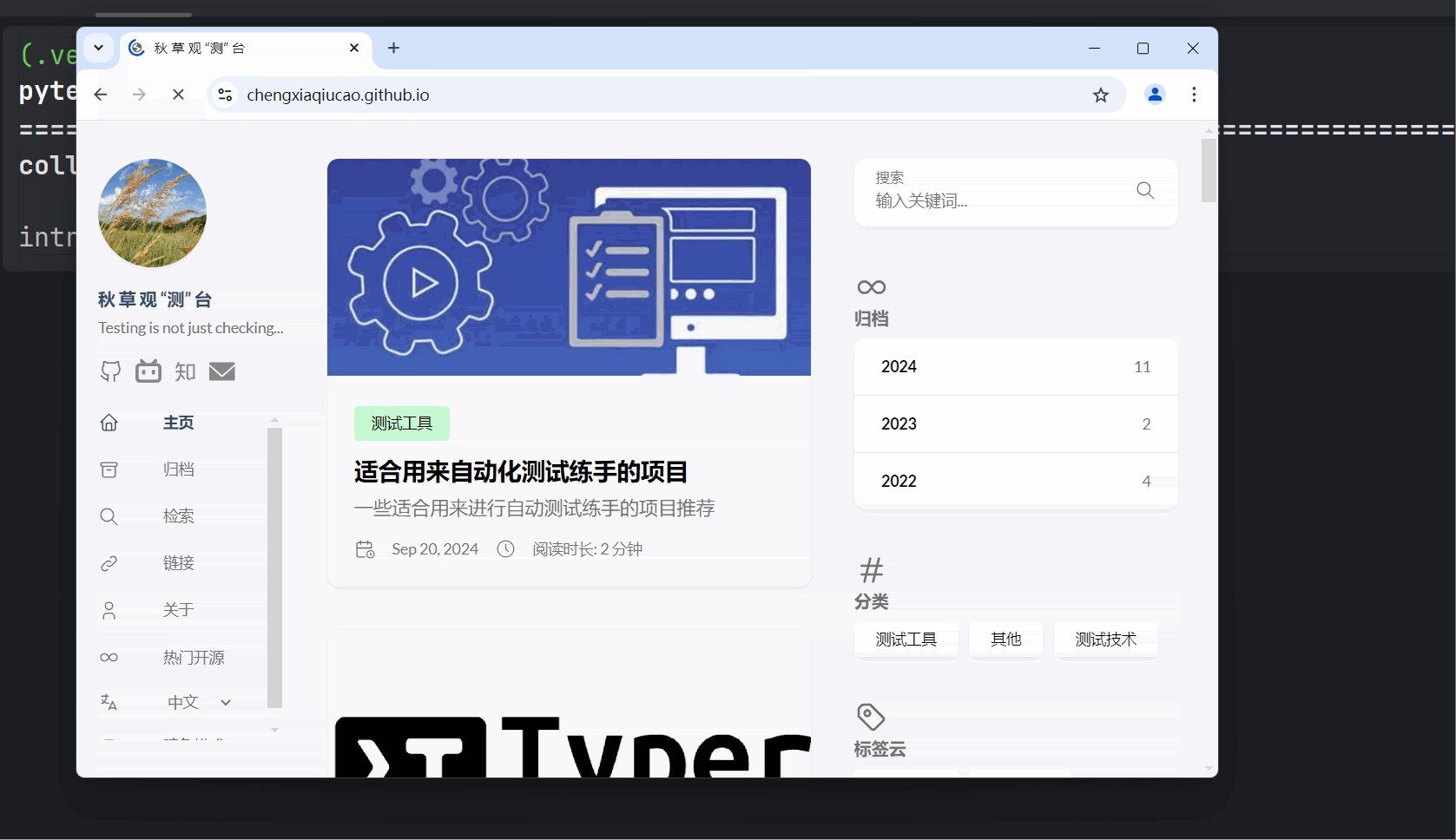
先看一下用SeleniumBase完成的我的博客网站的中一个开源更新信息的演示

其实它的原理也比较简单,就是通过它封装的BaseCase类,在对应的操作步骤执行同时,注入封装好的Js来突出执行的元素,给出一些指引提示。
这里对应的基类中的create_introjs_tour()方法,创建演示导引。这里它还有不同的js主题选择,非常强大。
然后就是add_tour_step()添加步骤,play_tour() 执行步骤.
对应的演示生成代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class MyTourClass(BaseCase):
def test_blog_tour(self):
self.open("https://chengxiaqiucao.github.io/")
self.wait_for_element('[class="site-logo"]')
self.set_introjs_colors("#f34565", "#c55409")
self.create_introjs_tour() #
self.add_tour_step("Selenium Base制作Demo演示", title="城下秋草的Demo")
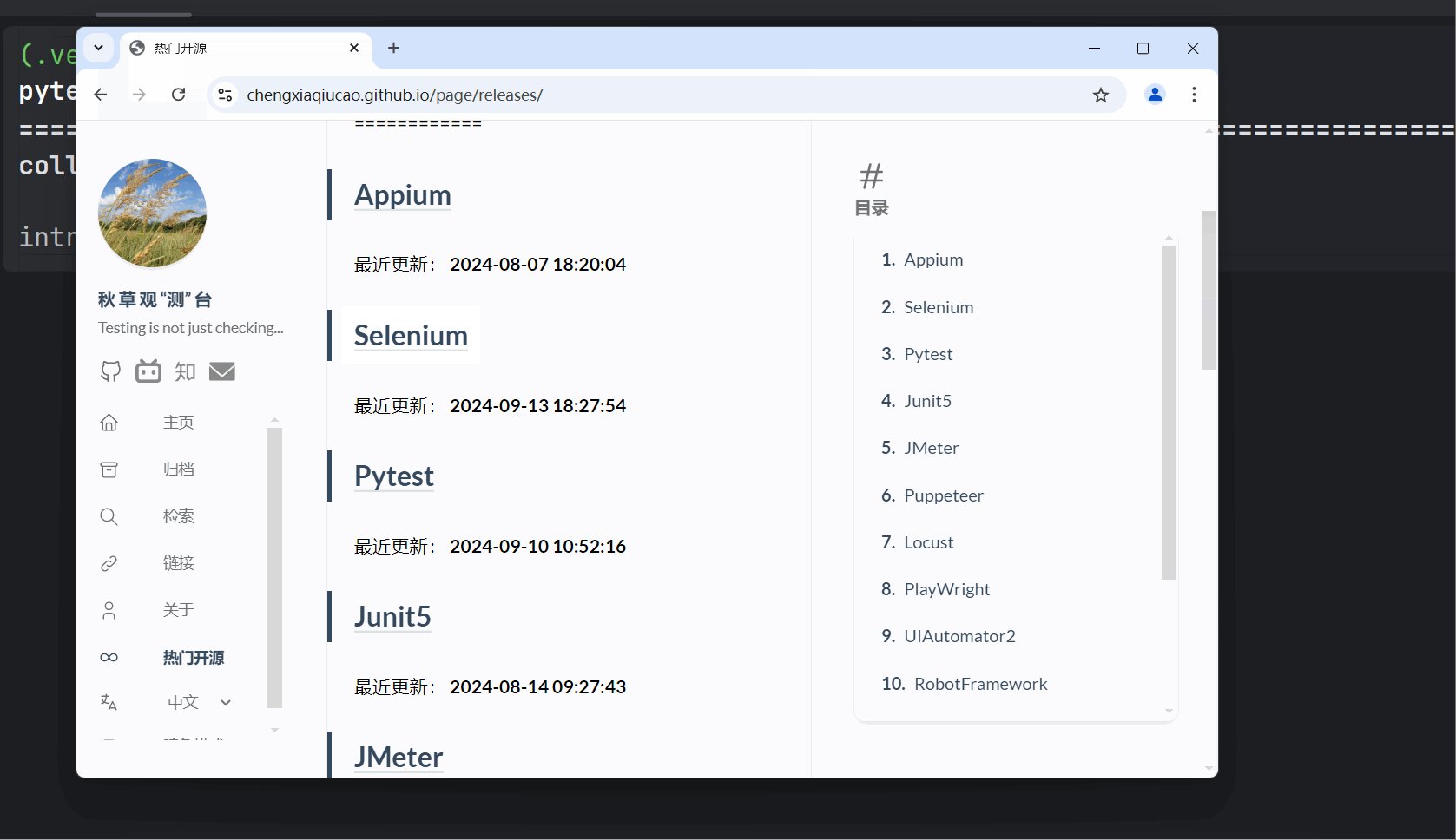
self.add_tour_step("查看热门开源项目", '#main-menu > li:nth-child(6) > a')
self.play_tour()
self.highlight_click('#main-menu > li:nth-child(6) > a')
self.wait_for_element('[class="article-title"]')
self.create_introjs_tour()
self.add_tour_step("选择Selenium项目查看", '#seleniumpageselenium-10 > a')
self.play_tour()
self.highlight_click('#seleniumpageselenium-10 > a')
self.ad_block()
self.wait_for_element('[class="section-title"]')
self.create_introjs_tour()
self.add_tour_step("返回主页", '[class="site-logo"]')
self.play_tour()
self.highlight_click('[class="site-logo"]')
self.wait_for_element('[title="搜索"]')
self.create_introjs_tour()
self.add_tour_step("3秒停顿后继续...")
self.add_tour_step("开始下一个演示:")
self.play_tour(interval=3)
|
而实际演示的注入Js,我们还可以通过self.export_tour这个语句导出对应的js脚本,便于后续直接使用。
类似的还有他的Demo模式,其实和演示导引模式比较类似,只是更多时自动把自动化执行步骤放慢并高亮,突出验证点。
以上就是关于SeleniumBase库这个帅气功能的分享~