虽然一直有码字,记录的习惯,但文章都比较零散。所以还是打算做一个自己的静态博客。之前一直知道Github是可以通过Github_Page直接发布一个github.io域名的静态页面的。然后目前我常用的写作工具是Obsidian,所以诉求就是可以通过Obsidian写完文章以后,可以做到比较方便地发布到github。
于是便动手,经过两天多的摸索,总算比较满意地把这个博客搭了起来。这里记录下实现的过程,以便后续参考。
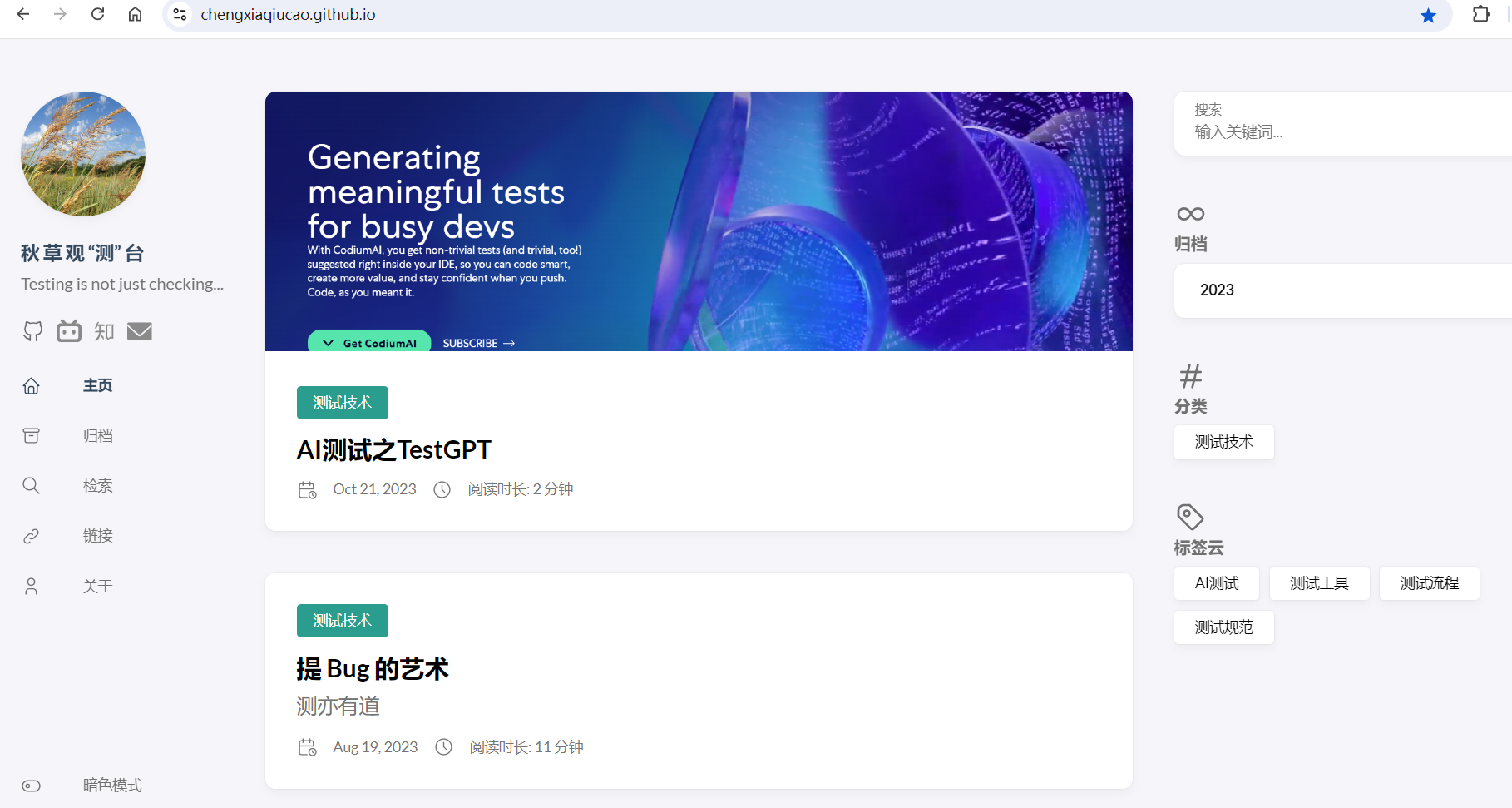
效果图:

Hugo静态页面框架
什么是hugo?
Hugo是一个用go语言编写的静态网站生成框架。具备性能好、快速易用、可配置的特点。可以依据MarkDown格式的文档,快速生成一个完全基于Html的网站。是一个生成博客站点的利器。
安装
Hugo支持多种安装方式。 我是在windows系统上进行安装, 可以利用winget包管理器直接安装
|
|
安装后,检查版本信息

完成安装以后,可以通过 hugo 命令来生成我们的博客站点
|
|
会自动生成一个我们网站的结构
-archetypes
-assets
-content
-data
-i18n
-layouts
-static
-themes
-hugo.toml
content目录其实就是存放我们当前文章。theme中则存放网站可以应用的主题。assets中其实可以包含一些需要引用的资源。layout是网站后续渲染的结构
archetypes中是可以定义页面的一些默认元数据信息(frontMatter), 一般放在default.md中, Hugo会根据这个配置在生成新的页面时自动添加这些元数据。并在渲染时根据配置生成页面
我这里配置如下
|
|
而正式生成md文档后,比如当前这篇文章,在Obsidian中反映出来就是文档属性信息:

Stack主题
生成网站后,我们可以从hugo官网丰富的模板中,选择一个中意的。这里我使用的是Stack主题。 从github上将theme clone到生成网站的Theme目录下
git clone https://github.com/CaiJimmy/hugo-theme-stack themes/stack
然后参照它的官方示例,在content目录下包含page、post目录以及主页index.md文件
具体的配置信息需要参考Stack示例站点下的hugo.yaml进行设置,主要是站点各种样式组织上的配置信息,这里不再赘述。
创建文章
因为我们创建文章时,经常需要引用一些图片,为了便于直接在文档中按相对路径引用. 创建文章,可以使用下面的方式,也就是不直接生成页面,而是生成文章目录,并在目录中使用index.md的方式创建
|
|
在index.md中完成文章内容的编写
生成示例站点
完成站点配置和必要的素材、文章编写后,可以执行下面的命令进行本地预览
|
|
buildDrafts是会将有draft=true标记的文章一起渲染
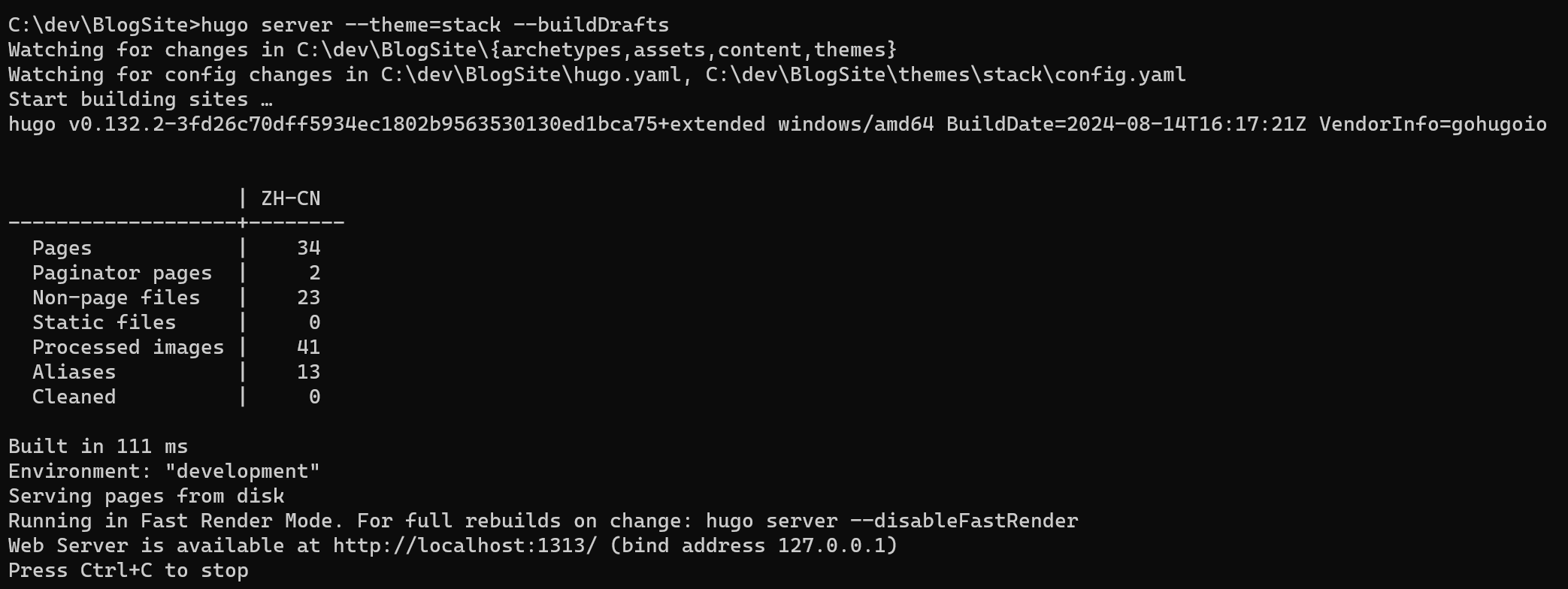
执行以后,显示如下信息:

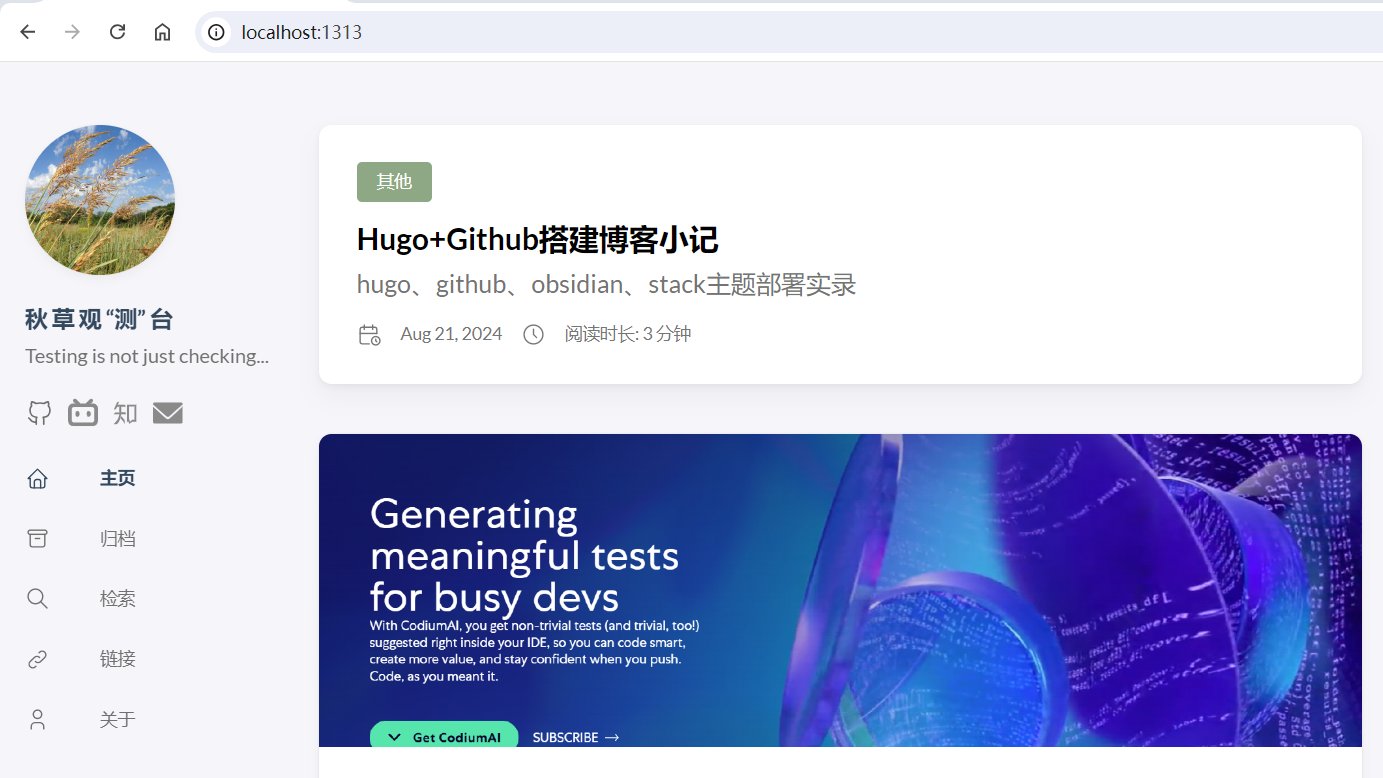
这时就可以从http://localhost:1313 来预览当前的页面状态了

没有问题后,可以使用正式生成站点的命令
|
|
这样就会在站点的public目录下生成我们需要的静态站点内容了

发布到Github Page
github 仓库
完成本地调试后,要将我们的网站发布到Github上。首先当然是要有一个自己的Github账号。
然后创建一个自己账号的页面repo. 如chengxiaqiucao.github.io
|
|
通过以上命令,就将pulic中的站点内容push到了github的页面仓库中了
仓库配置
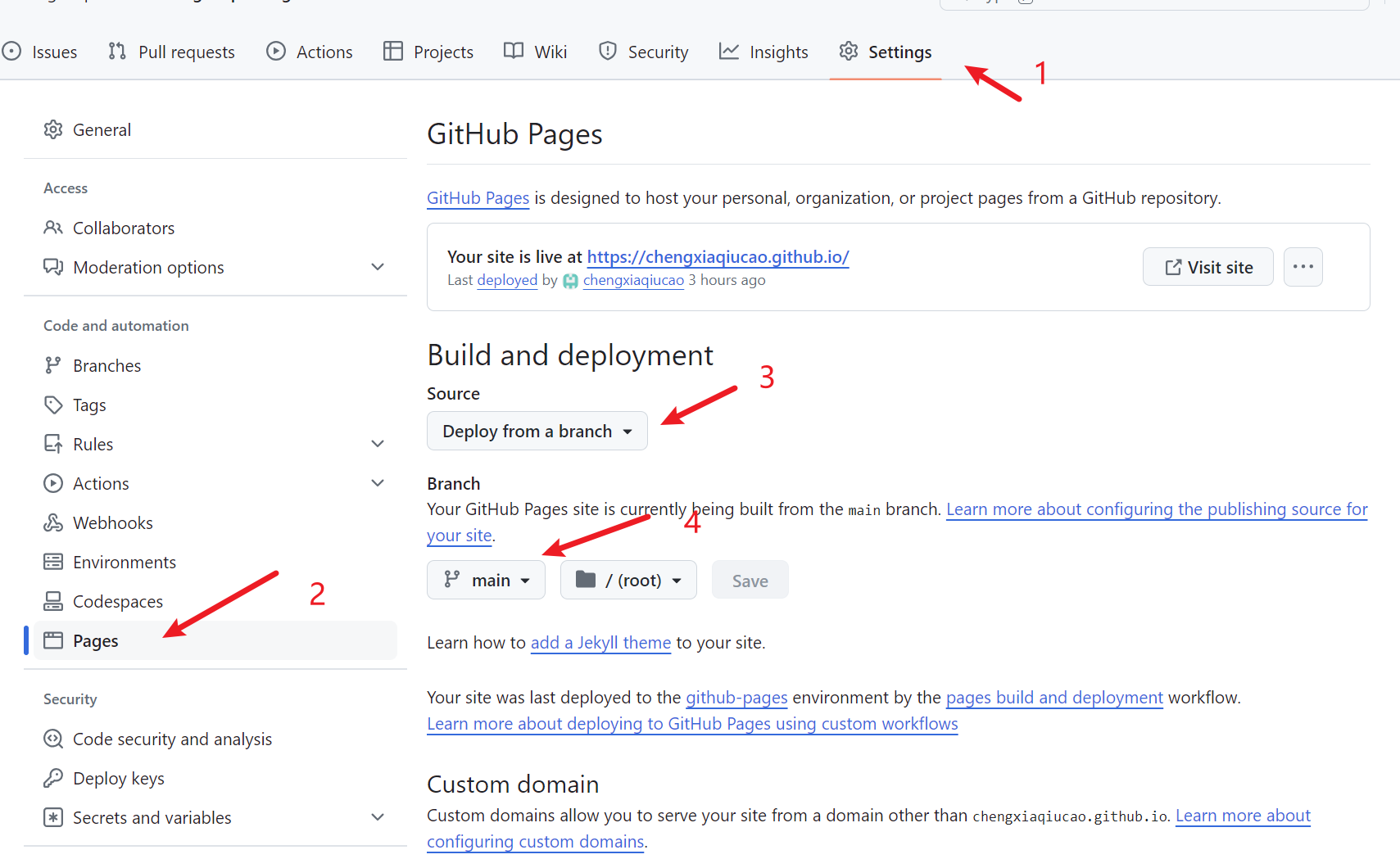
然后要发布这个页面的话,github上进行如下配置:

这样每次push新的内容到仓库中,就会触发构建。
现在访问一下https://chengxiaqiucao.github.io/, 可以看到成果了
Obsidian设置
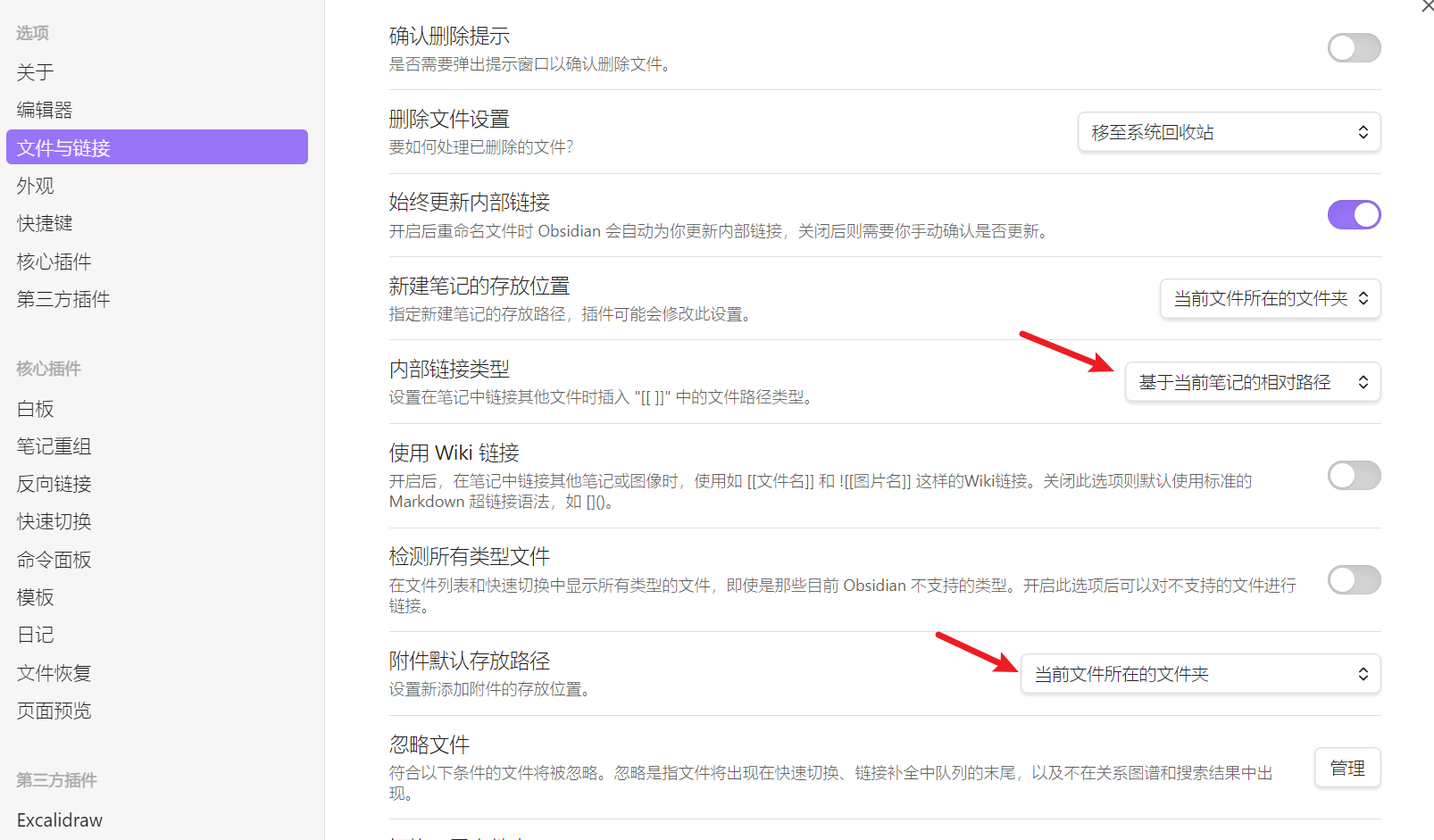
然后,我们用Obsidian写文章时,为了方便贴图,需要配置下图片附件的存放位置
 另外这里还有一个坑,就是Obsidian在贴图时,会自动生成一个文件名,形如
另外这里还有一个坑,就是Obsidian在贴图时,会自动生成一个文件名,形如pasted image XXXXXX.png
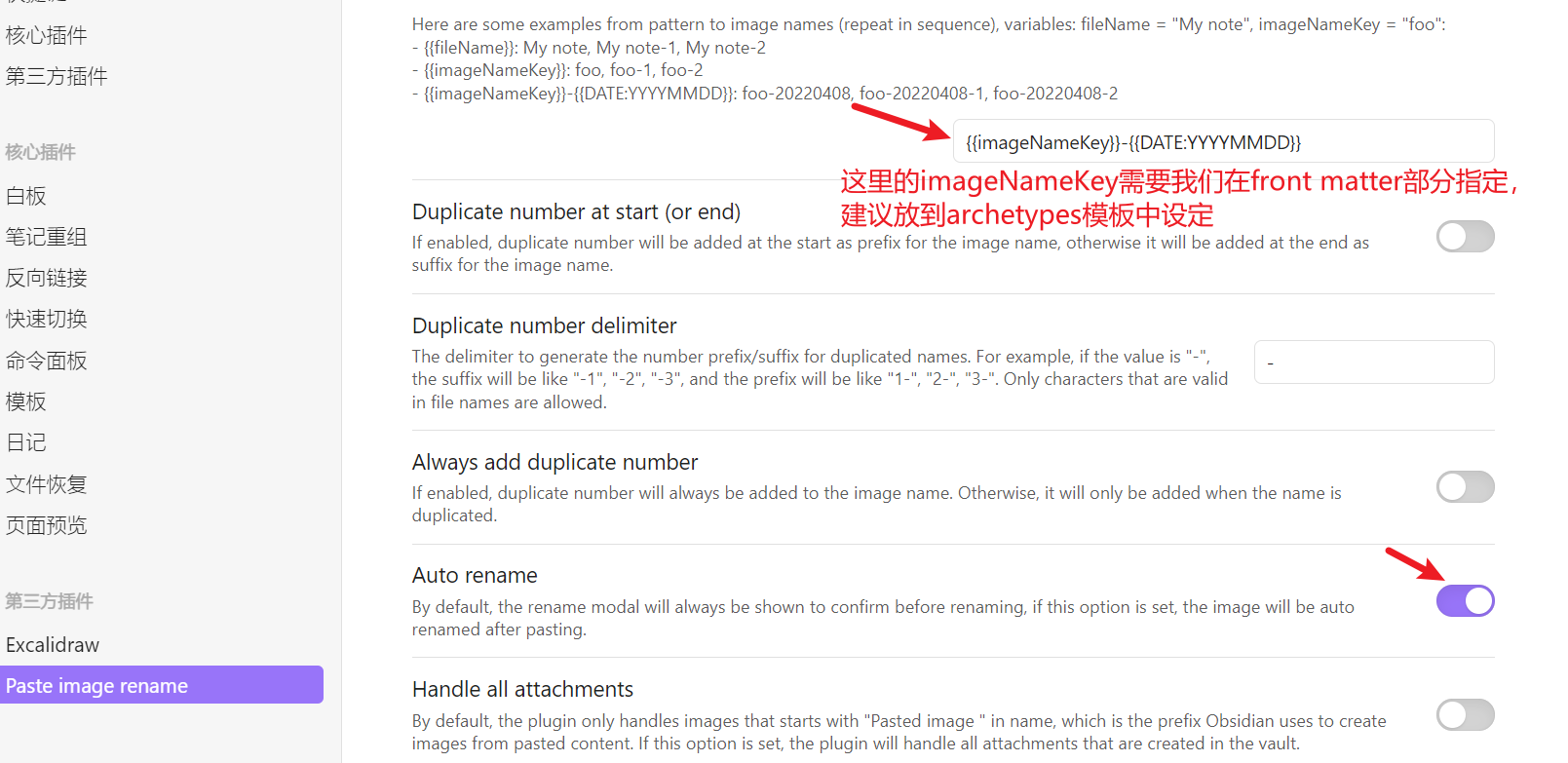
但这里有个问题,就是这个文件名中存在空格,会导致Stack主题无法解析,图片显示不出来。这里推荐大家可以使用一个Obsidian插件,paste image rename 可以自己设置贴图文件格式。

好啦,到这里我们就建好了一个属于自己的博客空间啦,可以快乐地码字了~~~